درسهایی از بازسازی برند در شرکتهای موفق جهان

زمانی که فروشتان کاهش پیدا میکند، یا برند اصلی و مدل کسبوکارتان موفق عمل نمیکند، گزینههای زیادی پیش رو ندارید. شما میتوانید برای کاهش یا توقف ضرر، فروشگاهتان را تعطیل کنید. اما اغلب کارآفرینان دوست ندارند از آرزوهای خود دست بکشند و تصدیق کنند که شکستخوردهاند.
بهترین کاری که میتوانید انجام دهید، راهاندازی یک کمپین بازسازی برند است که با تغییر تصویر شرکت یا محصولات، در پی رفع نیازهای مشتریان برمیآید و انتظارات آنان را از شرکت شما کاملاً تغییر میدهد.
مثالهای موفق بازسازی برند
بهمنظور درک بهتر قدرت بازسازی برند یا ری-برندینگ، شرکتهایی را که با این استراتژی به موفقیت رسیدهاند مرور میکنیم:

Lee
لی در حال حاضر یکی از مشهورترین شرکتهای تولیدی پوشاک جین آمریکا است که از پیشینهای طولانی و متمایز برخوردار است. این شرکت در سال ۱۸۸۹ توسط هنری دیوید لی تأسیس شد و در صنعت عمدهفروشی مواد غذایی فعالیت میکرد.
چند سال بعد، شرکت لی وارد عرضهی حمل و ارسال مواد غذایی فاسدشدنی شد، ولی از عملکرد نامناسب عرضهکنندگان خود راضی نبود. این مشکل باعث شد شرکت لی یک کارخانهی جدید تولیدی و فروش لباسهای جین تأسیس کند.
لی در طول دههی ۶۰ میلادی فروش فوقالعادهای داشت و موفق شد در سه دههی بعد، برند خود را به یکی از برترین و محبوبترین برندهای پوشاک جهان تبدیل کند.

Old spice
اگر نام Old Spice را پیش از سال ۲۰۱۰ شنیده بودید، احتمالاً از این شرکت بهعنوان یک برند مخصوص سالخوردگان یاد میکردید. واقعیت این است که Old Spice اصلاً موفق نشد نظر نسل جوان را به محصولات خود جلب کند. اما این شرکت در سال ۲۰۱۰ یک کمپین بازاریابی فوقالعاده با مجموعهای از ویدئویی عالی که بهطور خاص برای جذب مخاطبان جوانتر ساختهشده بودند، راهاندازی کرد. از آن زمان، فروش محصولات این شرکت در میان مصرفکنندگان جوان بهسرعت افزایشیافته و مردم، نگاه کاملاً متفاوتی به برند Old Spice دارند.

Target
بیشتر مردمی که امروزه شرکت تارگت را بهعنوان بازار کالاهای ارزانقیمت (و هنوز باکیفیت) میشناسند، حتی حدس هم نمیزنند که در دههی ۹۰، این شرکت نمیتوانست خود را از خردهفروشان حراجی نظیر والمارت و کیمارت متمایز کند. اما زمانی که رقابت خردهفروشان شدیدتر شد، تارگت هم متوجه شد که باید راهی جدیدی برای مزیت یافتن در این بازار پیدا کند. بنابراین با بهترین طراحانی که روی کالاهای موازی-مشابه با برندهای معروف کار میکردند، وارد مذاکره شد و قرارداد بست. از آن زمان تصویر شرکت تارگت بهکلی تغییر کرده و حالا به یکی از مطرحترین خردهفروشیهای آمریکا تبدیلشده است.

Harley Davidson
هارلی دیویدسن همیشه بهعنوان یک برند متمایز و شناختهشده مطرح بود، اما این شرکت هم در دههی ۸۰ میلادی به مرز ورشکستگی رسید. آنها با میلیونها دلار بدهی، حتی امیدوار نبودند در بلندمدت وضعیت بهتری پیدا کنند. بااینحال هارلی دیویدسن بهجای تسلیم شدن تصمیم گرفت روی کیفیت محصولاتش بیشتر سرمایهگذاری کند و همین امر موجب شد خیلی زود بهعنوان یک برند قابلاطمینان، شهرت و اعتبار فوقالعادهای به دست آورد و به یکی از رهبران این صنعت تبدیل شود.
درسهای کلیدی بازسازی برند
از این مثالهای دنیای واقعی، چه درسهایی یاد میگیرید؟
- یک دموگرافیک جدید در نظر بگیرید. شما مجبور نیستید همیشه با مشتریان هدف فعلی خود کار کنید. گاهی اوقات دستیابی به موفقیت، مستلزم این است که مخاطبینتان را تغییر دهید.
- از تحولات بزرگ نترسید. شاید تولید یک محصول جدید یا اجرای رویکردی که با استراتژیهای فعلیتان کاملاً متفاوت است، همهی چیزی باشد که شرکتتان به آن نیاز دارد.
- سعی کنید یک نیاز واقعی را برطرف کنید. روی این مسئله تمرکز کنید که مشتریان بالقوه، واقعاً چه خواستههایی دارند. حتی اگر بدان معنی باشد که مسیرتان را کاملاً تغییر دهید.
بازسازی برند، راهحلی نیست که برای همهی شرکتها مناسب باشد؛ اما زمانی که به بنبست رسیدهاید، یکی از بهترین گزینههای رهایی شما است.
به موفقیتهای شرکتهای برتر جهان توجه کنید و از ریسکپذیری نترسید.
جاوا اسکریپت به زبان ساده: جلسه دوازدهم - آبجکت (بخش اول)

اگر بخواهیم یک تعریف ساده از object بیان کنیم باید بگوییم که در زندگی واقعی، خود شما یک آبجکت هستید! در واقع همه آدمها آبجکت هستند. آبجکتهایی که آنها را با مشخصاتی مثل قد، وزن، نام، شماره شناسنامه و … میشناسند. در واقع هر چیزی را که بتوان ویژگیهای برای آن در نظر گرفت (مثل قد وزن شماره شناسنامه و ...) و به هر یک از این ویژگیها مقدار خاصی داد آبجکت گفته میشود. بنابر این در همان مثال آدمها، هر آدمی یک آبجکت محسوب میشود که دارای یک سری مؤلفههای کلی است و هر فرد، مؤلفههای مخصوص به خود دارد. ما به این مؤلفهها در آبجکت property-های آبجکت و به مقدار هر یک از آنها value آبجکت میگوییم.
هر آبجکتی یک سری متد دارد! درست مثل آدمها که هر کدام یک متد مخصوص خودشان را دارند. مثلا یک متد کلی همه آدمها امکان صدا کردن آنها است! وقتی نام کسی را صدا بزنیم، او عکس العملی نشان میدهد که برایش در حین شنیدن نامش تعریف شده است! همین اتفاق در جاوا اسکریپت هم برای استفاده از آبجکتها میافتد. یعنی ما میتوانیم توسط روشهای خاصی، اجازه انجام کارهای خاصی را برای آبجکتها بدهیم. چگونه؟ مثالهای زیر را با هم مرور میکنیم.
فرض کنید میخواهیم بگوییم اسم من محمد حسین است! با توجه به دانش قبلی خود میتوانیم به زبان جاوا اسکریپت بنویسیم:
var myName = “mohammad Hossein Malek";
ولی حالا اگر بخواهیم مشخصات بیشتری از خودمان را در یک متغیر ذخیره کنیم چکار باید کنیم؟ مثلا به قد، سن یا سال تولد وی هم نیاز داریم. در جلسات پیش ناچار بودیم برای هر مؤلفه یک متغیر جدید بسازیم. مثلا بنویسیم var age = 25 یا ... ولی در این جلسه میخواهیم نهتنها نام خودمان را بلکه مشخصات فردیمان را در یک متغیر ذخیره کنیم! در واقع خودمان را در یک آبجکت ذخیره کنیم:
var myName = {
firstName: "mohammad",
family: "malek",
age: 25,
languge: 'persian'
};
همانطور که در مثال بالا میبینید، ما همچنان یک متغیر داریم؛ ولی در این متغیر صفات و ارزشهای بیشتری نهفته است. مثل زبان، سن، نام خانوادگی و …!
کار آبجکتها همینگونه است! یک متغیر با چند ویژگی که هر ویژگی یک مقدار منحصربهفرد برای خودش دارد.
نحوه و قاعده نوشتن آبجکتها بسیار ساده است. یک آکولاد باز میکنیم. سپس هر تعداد که میخواهیم ویژگی مینویسیم. بین هر ویژگی (مثلا name در مثال بالا) و مقدار آن (مثلا mohammad Hossein مقدار name است) یک علامت دو نقطه : قرار میگیرد. همچنین برای تمایز بین دو ویژگی از هم نیز علامت , قرار میدهیم. بهعنوان یک نکته مهم دیگر دقت کنید که آخرین آیتم یک آبجکت، علامت , قرار نمیگیرد و این به معنای پایان یک آبجکت است.
مقدار آبجکتها هم میتواند عدد، استرینگ یا یک متغیر دیگر از کدها یا حتی یک فانکشن باشد! بله درست متوجه شدید! فانکشنها که در آبجکت بهعنوان متد آبجکت نامبرده میشوند نیز میتوانند بهعنوان مقدار به ویژگیهای آبجکت اضافه شوند.
با هم یک مثال دیگر میبینیم:
var pizza = {
name: ”peperoni",
price: 2500,
off: ”10%"
};
در این مثال name و price و off هر کدام، متغیرهای آبجکت pizza هستند. هر کدام از این متغیرها میتوانند خالی باشند، یک متغیر استرینگ یا متنی را در بر بگیرند، یک عدد باشند یا حتی یک فانکشن متفاوت!
بهعنوان نکته پایانی بخاطر داشته باشید که در نوشتن آبجکتها نیازی نیست که بین آیتمهای آبجکت اینتر بزنید و این کار صرفا باعث خوانایی بیشتر کدهای شما خواهد شد. پس سعی کنید این نکته را برای بهتر شدن کدهایتان همیشه رعایت کنید.
دسترسی به مقادیر آیتمهای آبجکت:
دسترسی به مقادیر هر آیتم در آبجکت آسان است. مثلا فرض کنید در آبجکت person میخواهید شماره شناسنامه فرد را استخراج کنید! کافی است نام متغیر ذخیرهکننده آبجکت و سپس نام مؤلفه مورد نظر را به همراه یک نقطه بنویسید تا مقدار آن دریافت شود.
objectName.propertyName
یا
objectName["propertyName"]
که در مثال person بهصورت زیر میشود:
var person = {
firstName:”mohammd hossein",
lastName:”malek",
age: 25,
idNumber: 0310866170
};
var idNumber = person.idNumber;
var hisName = person.name ;
alert(hisName , idNumber)
یا همانطور ساده و بدون استفاده از یک متغیر دیگر:
alert(person.name)
برای تغییر یک مقدار در آبجکت نیز کافی است بهسادگی یک مساوی بعد از هر آیتم آبجکت بگذاریم و مقدار جدید را به آن بدهیم. مثلا برای تغییر نام آبجکت person باید بهصورت زیر بنویسیم:
person.name = "ali"
حالا اگر person.name را در صفحه چاپ کنیم بهجای مقدار اولیه مقدار جدید آن یعنی استرینگ ali نمایش داده خواهد شد.
پروژه اول:
حالا که با مفهوم آبجکت آشنا شدهایم میتوانیم کدها و پروژههای جلسه قبل را بسیار بهتر از قبل بنویسیم. مثلا در همان پروژه مدیریت رستوران آنلاین بهجای ذخیره جداگانه نام و قیمت غذا یا اطلاعات مشتری در متغیرهای جداگانه میتوانیم یک آبجکت برای هر غذا بسازیم و اطلاعات آن را در این آبجکت ذخیره کنیم.
var peperoni = {
foodName: "pizzaPepperoni"
foodPrice: 1000,
offer: true
}
در اینجا ما برای پیتزای پپرونی، یک آبجکت ساختهایم و در این آبجکت قیمت، نام و همچنین یک بولین برای اینکه مشخص کند آیا این پیتزا تخفیف دارد یا خیر.
ذخیره آبجکتها در دل یکدیگر
آبجکتها میتوانند بهصورت تو در تو ذخیره شوند! یعنی شما میتوانید یک آبجکت را بهعنوان یکی از مقادیر، در آبجکت دیگری ذخیره کنید. چگونه؟ به شیوه زیر:
var peperoni = {
foodName: "pizzaPepperoni" ,
foodPrice: 1000,
offer: {
haveOff: true,
offerPercentage: 10
}
}
اکنون برای دسترسی به آیتمهای داخل آبجکت offer به شیوه زیر عمل میکنیم:
var offerPercentage = peperoni.offer.offerPercentage
اگر دقت کرده باشید ما عمدا نام متغیر جدیدمان را با نام آیتم offerPercentage در درون آبجکت offer یکی در نظر گرفتهایم. تا بدین ترتیب بگوییم که این دو متغیر کاملا از هم جدا هستند! یعنی offerPercentage بهعنوان یکی از آیتمهای آبجکت peperoni هیچ ارتباطی به متغیرهای بیرون آبجکت ندارد و کاملا جدا از آنها محسوب میشود!
اضافه کردن ویژگیهای جدید به آبجکتها:
اگر بخواهیم ویژگی جدیدی به آبجکت اضافه کنیم یک روش بسیار ساده وجود دارد؛ نوشتن نام ویژگی جدید بعد از نام آبجکت. مثلا میخواهیم به آبجکت پپرونی در مثال قبل یک ویژگی جدید به نام ingredients یا همان مواد تشکیلدهنده اضافه کنیم. برای این کار به روش زیر عمل میکنیم:
var peperoni = {
foodName: "pizzaPepperoni",
foodPrice: 1000,
offer: {
haveOff: true,
offerPercentage: 10
}
}
ابتدا نام آبجکت را مینویسیم، سپس یک علامت . قرار میدهیم و نام ویژگی جدید را اضافه میکنیم. اگر دوست داشتیم میتوانیم به این ویژگی مقدار بدهیم و اگر نخواستیم، میتوانیم آن را بدون مقدار در آبجکت ذخیره کنیم.
peperoni.foodIngredients = "peperoni,cheese"
بدین ترتیب آبجکت ما بهصورت زیر در خواهد آمد:
var peperoni = {
foodName: "pizzaPepperoni",
foodPrice: 1000,
offer: {
haveOff: true,
offerPercentage: 10
},
foodIngredients: "peperoni , cheese"
}
Object Constructor
آبجکت ساز همانطور که اسمش رازش را برملا ساخته است، برای ساخت آبجکتهای جدید به کار میرود! آبجکت ساز در واقع کارش این است که یک آبجکت جدید را بر اساس یک نمونه از پیش تعریفشده برای ما میسازد. مثلا فرض کنید قرار است لیستی از آدمها را بسازیم. این آدمها هر کدام یک آبجکت هستند که درون خود ویژگیهایی همچون نام، سن، نام خانوادگی و ... دارند. در حالت معمول ناچاریم تا به تعداد آدمها، آبجکت جدید بسازیم و این دادهها را وارد کنیم. ولی راه حل بهتر این است که یک الگوی ثابت از آبجکت آدمها بسازیم و تنها اطلاعات و مقدار درون آنها را بر اساس نوع آدمها تغییر دهیم.
مثال زیر یک آبجکت ساز است. همانطور که مشاهده میکنید، برای ساخت یک Object Constructor یک فانکشن تعریف میکنیم که ویژگیهای آبجکت را بهعنوان متغیر دریافت میکند و سپس با کمک this ( در واقع this یک متغیر نیست ولی برای فهم سادهتر فعلا فرض کنید یک متغیر است) آنها را در یک آبجکت جدید ذخیره میکند. به همین سادگی!
function Name(name, family,age) {
this.firstName = name;
this.lastName = family;
this.age = age;
}
برای استفاده و ساخت آبجکتهای جدید از طریق این فانکشن آبجکتساز، کافی است یک متغیر جدید بهعنوان اسم آبجکت ایجاد کنیم و فانکشن خود را با استفاده از کلمه کلیدی new صدا بزنیم! آنوقت یک آبجکت کامل از این آبجکتساز با نام و مقادیر دلخواه تحویل خواهیم گرفت. مثال زیر را ببینید تا صحبتهای بالا را بهتر متوجه شوید.
var ali = new nameGenerator("ali", "malek", 30);
var mohammadHossein = new Name("mohammad hossein", "malek", 25);
نکته: سعی کنید برای خوانایی و اصولی بودن کدها، نام فانکشنهای آبجکت ساز را با حرف اول بزرگ بنویسید. مثلا Name یا Car یا هر چیز دیگری با حرف اول بزرگ نوشته شود.
حدس میزنیم که احتمالا کمی سردرگم هستید و سؤالات پاسخ دادهنشدهای از این موضوع دارید. پس سعی میکنیم تک به تک به این سؤالات پاسخ میدهیم.
this چیست؟
وقتی شما یک فانکشن میسازید، در واقع مانند آن است که یک آبجکت میسازید! بله درست شنیدید! فانکشنها نیز نوعی آبجکت هستد. در واقع هر چیزی در جاوا اسکریپت بهجز استرینگها، اعداد، بولینها (true و false) و undefined و null آبجکت محسوب میشود.
هر آبجکتی در جاوا اسکریپت ویژگیهای مخصوص به خود دارد. کلمه کلیدی this وقتی درون یک فانکشن به کار رود، به آبجکتی که آن فانکشن را در برگرفته است اشاره دارد. بنابراین This در اینجا به آبجکت ساز ما اشاره دارد.
در ادامه، ما از کلمه new پشت فانکشن استفاده کردهایم. کلمه کلیدی new نیز با هر بار استفاده، یک آبجکت جدید از فانکشن ما میسازد و متغیرهایی را که بدان پاس دادهایم بهعنوان مقدار در آبجکت ما وارد میکند. بنابراین مقدار نهایی متغیر ali در مثال بالا خواهد شد؛
ali = {
firstName: "ali",
lastName: "malek",
age: 50
}
این مثال نشان میدهد که مقدار متغیرهای ما همان پارامترهایی است که به فانکشن پاس دادهایم. یعنی در داخل فانکشن این متغیرها برای استفاده در آبجکت مورد استفاده قرار گرفتهاند.
Prototypes برای آبجکتها
هر آبجکت دارای پروتوتایپ مخصوص به خودش است. پروتوتایپ همان الگویی است که میتوان بر اساس آن فانکشنهای دارای ویژگیهای یکسان ساخت. در مثال قبلی که ما با کمک Object Constructor یک آبجکت جدید ساختیم، در واقع یک پروتوتایپ میساختیم و از روی این پروتوتایپ آبجکتهای بیشتری تولید میکردیم.
راه استاندارد ساختن یک پروتوتایپ استفاده از Object Constructor یا همان آبجکت سازی است که در مثالهای قبلی استفاده کردیم. همچنین شما میتوانید آیتمهای جدیدی به کانستراکتور فانکشنها اضافه کنید.
مثلا در مثال قبلی ما میخواهیم زبان را نیز به پروتوتایپ آبجکت اضافه کنیم تا بدین ترتیب آبجکتها دارای یک موضوع جدید باشند.
function Name(name, family,age) {
this.firstName = name;
this.lastName = family;
this.age = age;
}
برای این کار یک ویژگی به پروتوتایپ Name اضافه میکنیم:
Name.language = "فارسی";
این ویژگی در تمامی آبجکتهایی که از این به بعد از طریق Name ساخته میشود، اضافه خواهد شد. بدین ترتیب وقتی ما یک آبجکت جدید به نام ali بسازیم، مقدار جدیدی خواهد داشت.
var ali = new nameGenerator("ali", "malek", 30);
حالا آبجکت ali ما که در بالا توسط آبجکت یک مقدار جدید به نام language خواهد داشت، به شکل زیر نمایش داده میشود:
ali = {
firstName: "ali",
lastName: "malek",
age: 30,
language: "فارسی"
}
H.265 در برابر H.264؛ نگاهی به برتریهای استاندارد جدید فشردهسازی ویدئو (قسمت اول)
قبل از اینکه به معرفی استاندارد جدید و مقایسهی آن با استاندارد قدیمی بپردازیم، بهتر است ابتدا ببینیم کدگذاری ویدئویی به چه معنا است و با اصطلاحات مربوط به استانداردهای فشردهسازی ویدئو بهتر آشنا شویم.
کُدِک های ویدئویی
پس این میان تکلیف پسوند فایلها، مانند پسوند معروف mkv چه میشود؟نباید فرمتهای کدگذاری ویدئویی را با کدکهای ویدئویی اشتباه گرفت. نرمافزار یا سختافزار خاصی که قادر به فشردهسازی و یا غیر فشردهسازی با استفاده از یک استاندارد کدگذاری ویدئویی خاص باشد، نامیده میشود. برای مثال میتوان به کدک Xvid اشاره کرد که با استفاده از استاندارد MPEG-4 Part 2 ویدئوها را فشرده میکند. برای مقایسهی دو اصلاح مطرح شده میتوان از این مثال استفاده کرد: نسبت «فرمت کدگذاری» به یک «کدک ویدئویی» مانند نسبت «زبان برنامه نویسی C» به یک «کامپایلر» مثل GCC است.
ظروف حمل محتوای دیجیتال یا کانتِینرها

یکی از اشتباهات رایج دیگر، اشتباه گرفتن «ظروف حمل محتوای دیجیتال» با استانداردهای کدگذاری و یا کدکهای ویدئویی است. حتماً تا به حال تعریف و تمجید از «فرمت mkv» و کیفیت برتر آن نسبت به دیگر «فرمتها و یا کدکهای ویدئویی» را شنیدهاید. حال آنکه چنین جملاتی از پایه غلط هستند. یک ، تنها قالبی برای در بر گرفتن ویدئو، صدا، منو، زیرنویس و موارد اینچنینی است.
اکسپریا پروژکتور، هر سطحی از خانه یا محل کار شما را به نمایشگر لمسی تعاملی تبدیل میکند
این محصول که در حال حاضر یک طرح مفهومی است، به گفتهی سونی تا مرحلهی نهایی فاصله زیادی ندارد و به عنوان بخشی از ابزارهای هوشمند خانوادهی اکسپریا (Smart Products) وارد بازار جهانی میشود.
سونی امروز در مقرر اصلی و در بخشی از نشستهای خود به معرفی Xperia Projector پرداخت. از آنجایی که نمایندهی زومیت نیز در این نشست حضور داشته، در این مقاله قصد داریم اطلاعات بیشتری را دربارهی اکسپریا پروژکتور در اختیار شما قرار دهیم.

اکسپریا پروژکتور (Xperia Projector) در واقع یک پروژکتور پرتابل و کوچک است که میتواند تصویری تا سایز ۱۸ اینچ را بر روی هر سطحی به نمایش درآورد. اما پروژکتورهای بسیاری در بازار وجود دارند که چنین کاری را انجام میدهند؛ پس پروژکتور سونی چه تفاوتی با رقبا میکند؟ اولین نکتهی حائز اهمیت دربارهی این پروژکتور آن است که تصویر مورد نظر را از فاصلهی بسیار کم (چند سانتیمتر) بر روی سطح میتاباند و از این بابت میتوان از آن بر روی میز، سطح اتاق، روی میز اتاق خواب یا هر جای دیگری استفاده کرد و تصویر مورد نظر را روی سطح دلخواه به نمایش درآورد. قابلیت متمایزکنندهی بعدی این پروژکتور، تعاملی بودن آن است. با اکسپریا پروژکتور میتوانید سطحی که تصویر بر روی آن تابیده میشود را لمس کرده یا بر روی آن ژستهای حرکتی مثل سواپ کردن را تجربه کنید. به این ترتیب همچون گوشی هوشمند یا تبلت خود میتوانید سطح دیوار یا میز کار خود را لمس کرده و دستورات را اجرا کنید.

این پروژکتور حتی بدون برق نیز میتواند تصویر مورد نظر شما را پخش کند و در حال حاضر با هر بار شارژ تا ۴ ساعت تصویر مداوم پخش میکند.
اما اکسپریا پروژکتور چه کاربردی دارد و کجا میتوان از آن استفاده کرد؟
اکسپریا پروژکتور میتواند ساعت، وضعیت آب و هوا یا تقویم و اطلاعاتی از این دست را بر روی دیوار اتاق شما پخش کند یا نقش قاب عکس دیجیتالی را در اتاق خواب ایفا کند. از آنجایی که با یک ابزار هوشمند روبرو هستیم میتوانیم تنظیم کنیم که ساعت خاصی تصویر خاصی را پخش کند یا هر زمان که مایل بودید روی دیوار انگشت خود را حرکت دهید تا بین ساعت یا تقویم یا قاب عکس یا موارد دیگر تغییر وضعیت دهد.
اگر بخواهید از این پروژکتور در خانه استفاده کنید میتوانید از آن به عنوان محلی برای نمایش یادداشتهای خانوادگی خود بهره ببرید. به عنوان مثال میتوانید یادداشتی را برای پدر خود بگذارید تا وقتی به خانه آمد ببینید یا برعکس نکتهای را به فرزند خود یاددآوری کنید.

از آنجایی که میتوان بر روی این ویدیو پروژکتور اپلیکیشن نصب کرد، امکان استفاده از آن برای ویدیو چت با دوستان و خانوادهی وجود دارد. همچنین از این پروژکتور قابلحمل برای اجرای اپلیکیشنهای سرگرمی هم میتوان بهره برد.
در تجربهی کار با این پروژکتور باید بگوییم که تصویر پخش شده حتی در محیط روشن نیز کیفیت مطلوبی دارد؛ اما برای نتیجهی بهتر نباید محیط خیلی روشن باشد. سطح تعاملی در اکثر شرایط بصورت خوب عمل میکند و لمس یا ژستهای حرکتی را درست تشخیص میدهد؛ اما برخی اوقات نیز لمس انگشت درست تشخیص داده نمیشود و باید این کار را چند بار انجام دهید تا نتیجه حاصل شود. سونی میگوید که محصول وقتی روانهی بازار شود چنین مشکلی نخواهد داشت. این محصول برای دکور خانه یا ارائهی اطلاعات مفید در محل کار بسیار جالب و جذاب به نظر میرسد؛ مخصوصا اینکه امکان توسعه و تولید اپلیکیشن برای آن وجود دارد.
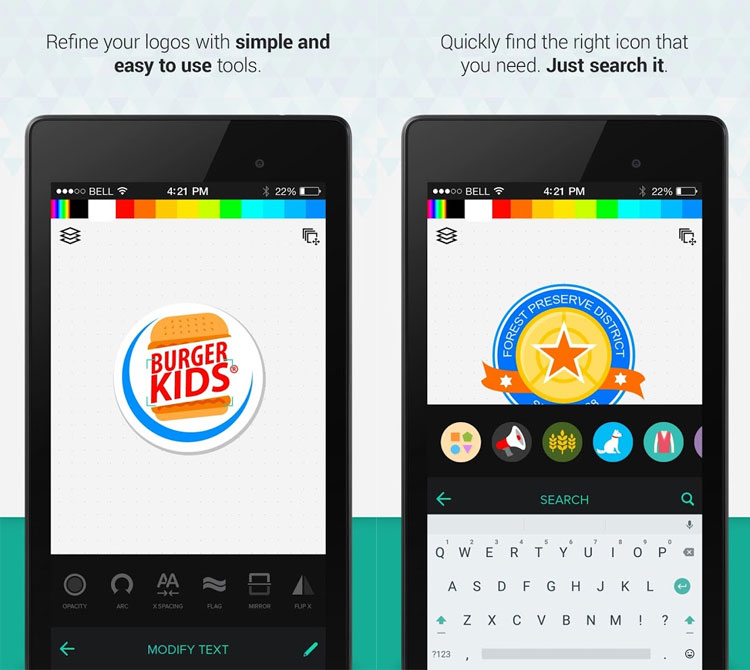
برنامه Logo Maker: طراحی ساده و آسان لوگوهای حرفه ای در موبایل - زوم اپ
پا گرفتن یک تجارت یا استارتاپ یا حتی یک کسبوکار شخصی و ساده در گرو پیشنیازهای مختلفی است که بنا بر نوع حرفه، در دستههای مختلفی تقسیمبندی میشوند. اما در این بین چند پیشنیاز وجود دارند که فارغ از نوع کسبوکاری هدف شما، مشترک هستند و استفاده از آنها الزامی است. یکی از این موارد طراحی یک لوگو و نشان از نام یا موارد مربوط به کسبوکار شما است. شما به هر طرف که نگاه کنید، از کمپانیهای بزرگ و حرفهای تا وبسایتهای اینترنتی همگی دارای یک لوگوی اختصاصی هستند که پیش از شکلگیری آنها طراحی شده است. حتی وبسایت زومیت نیز از این قاعده مستثنا نیست و دارای لوگوی اختصاصی خود است. از آنجا که طراحی لوگو نیاز به تخصص و افراد حرفهای در زمینهی طراحی دارد، باید برای طراحی آن دست به جیب شوید و طراحی لوگو را به افراد کاردان بسپارید. اما اگر حس میکنید استعداد نهفتهای در زمینهی گرافیک و طراحی دارید یا سرمایهای برای هزینههای طراحی لوگو و... ندارید؛ پیشنهاد میکنیم قبل از ناامید شدن اپلیکیشن جذاب و موفق Logo Maker را امتحان کنید.

Logo Maker دارای هزاران آیکون، فونت، نشانهی از پیش طراحیشده، شکلک و... است که میتوانید با ترکیب آنها لوگوی اختصاصی خود را بسازید. وجود تعداد بالای قالبها و طرحهای پیشفرض در برنامه، باعث شده است که نهتنها قادر به طراحی لوگوهای زیبا و حرفهای باشید، بلکه لوگویی اختصاصی برای خود طراحی کنید؛ زیرا امکان آنکه شخص دیگری دقیقا ترکیبی را که شما به وجود میآورید، در Logo Maker خلق کند، بسیار کم و نزدیک به صفر است. از همین رو میتوانید با تکیه بر قالبها و شکلهای متعددی که این برنامه در اختیار شما قرار میدهد؛ لوگویی را که همیشه به دنبال آن بودید، طراحی کنید. این برنامه همچون نرمافزار فتوشاپ از لایهبندی آیتمها نیز پشتیبانی میکند؛ به این معنا که تمام قالبها، فونتها، استیکرها و موارد دیگری که وارد بوم طراحی خود میکنید، همگی تا انتها قابل ویرایش و جابجایی خواهند بود. با قابلیت امکان جستجوی برنامه میتوانید کلمات مورد نظر خود را سرچ کنید تا آیکونها یا موارد مرتبط با کلمهی جستجو شده را پیدا کنید. در نهایت میتوانید لوگوی طراحیشده را با کیفیت بسیار بالا و در فرمت PNG یا JPG ذخیره کنید و از آن در هرجایی که دوست دارید، استفاده کنید. خوشبختانه این برنامه برای هر ۳ پلتفرم موبایل طراحی شده است و میتوانید فارغ از نوع موبایلی که دارید، از آن بهره ببرید. برای دانلود میتوانید از لینکهای زیر استفاده کنید.