آموزش جامع ساخت تم تلگرام به صورت تصویری

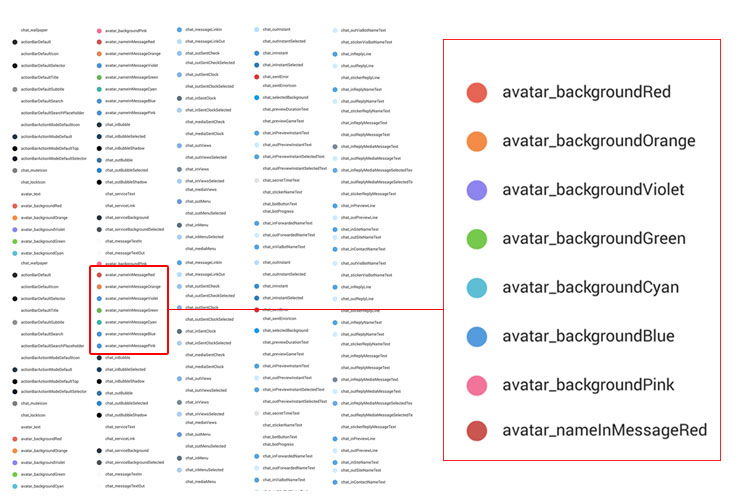
تلگرام در آخرین بروزرسانی خود امکان تغییر ظاهر تلگرام و همچنین ساخت و ویرایش تم را به کاربران ارائه کرد تا سرانجام بعد از مدتها یکی از مهمترین خواستههای کاربران به بار بنشیند. در این بروزرسانی علاوه بر آنکه میتوانید از پوستههای آماده استفاده کنید، خود شما نیز قادر به ویرایش پوسته و ساخت یک تم جدید خواهید بود. اما مشکلی که در این میان وجود دارد و شاید بسیاری از افراد را از ساخت یا ویرایش یک تم منصرف یا ناتوان کند، ارائهی نهچندان مناسب ابزار ادیتور است. در بخش ادیتور و ساخت تم شما (عکس زیر) با لیستی شامل ۲۰۰ الی ۳۰۰ گزینه مواجه خواهید شد که هرکدام مربوط به یک بخش جزئی از تلگرام هستند. حال این شمایید و بیش از ۲۰۰ گزینه که نمیدانید مربوط به کدام بخش هستند و برای مثال اگر بخواهید رنگ برچسب «Edited» را تغییر دهید، چارهای بهجز تست کردن یک به یک این ۲۰۰ گزینه ندارید.

تلگرام سعی کرده است با نامگذاری انگلیسی، کاربران را متوجه بخش مربوط به هر گزینه کند؛ اما متأسفانه این تصمیم چندان موفق نبوده است و همچنان بیش از نیمی از جزئیات برنامه در گزینههای نامربوط قرار دارند. برای مثال اگر قصد تغییر رنگ برچسب Edited را دارید، باید به گزینهی chat_inTimeText مراجعه کنید که کوچکترین ارتباطی با این آیتم ندارد. ضمن آنکه ممکن است اکثر کاربران ایرانی آشنایی خاصی با اصطلاحات انگلیسی برنامه نداشته باشند و برای مثال متوجه نشوند که منظور از BubbleTextin همان پنجرهی سفیدرنگ پیامهای ورودی است. اگر سری به کانالهایی که تمهای ساختهشده توسط کاربران را قرار میدهند بزنید، حتما متوجه خواهید شد که اکثر آنها همان تم اصلی تلگرام هستند و نهایتا رنگ چند بخش از اجزای آن تغییر کرده است. این موضوع نشان از این دارد که حتی کاربران خارجی هنوز با کارایی این ۲۰۰ گزینه آشنا نیستند. بنابراین تصمیم گرفتیم پستی هرچند وقتگیر اما کاربردی را برای شما تهیه کنیم تا با کمک آن بتوانید بهسادگی هرچه تمامتر تمهای مورد نظر خود را بسازید. تهیهی این آموزش شاید ساعتها زمان برده باشد؛ اما شما میتوانید با دنبال کردن آن، تنها در ۱۰ دقیقه یا کمتر تم مورد نظر خود را بسازید. در ادامه این آموزش را در اختیار شما قرار خواهیم داد، اما قبل از شروع ذکر چند نکته ضروری است.
نکات مهم قبل از شروع

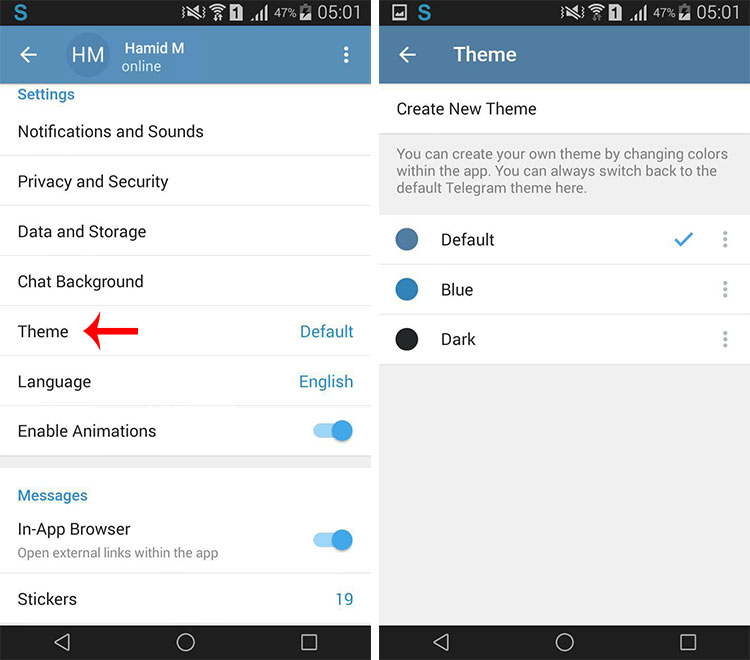
پیشنهاد میکنیم عملیات ساخت تم را روی تم Default تلگرام انجام دهید. وارد بخش Theme شوید و این پوسته را انتخاب کنید. سپس با لمس گزینهی Create New Theme عملیات ویرایش را شروع کنید تا به تم دلخواه خود برسید.
در هنگام ویرایش تم یک آیکون پالت یا نقاشی بهصورت شناور روی صفحه وجود خواهد داشت که با لمس آن میتوانید به لیست رنگهای تلگرام دسترسی داشته باشید. هنگام مطالعهی آموزش زیر ابتدا به بخش مربوطه مراجعه کنید و سپس روی این آیکون لمس کنید و در میان گزینههای ظاهرشده، مواردی را که در آموزش گفته شدهاند، پیدا کنید و تغییر رنگ یا وضوح دهید.
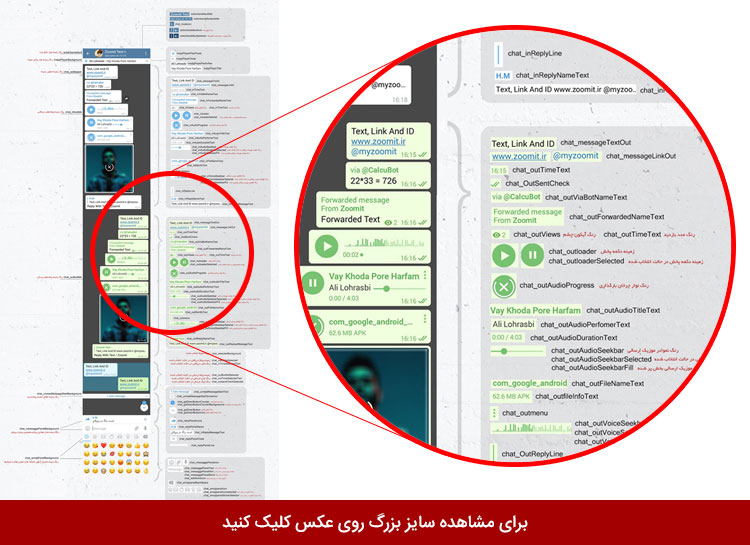
همانطور که از تصاویر زیر مشخص است، تا جای ممکن سعی کردهایم که از بزرگترین تا جزئیترین آیتمهای تلگرام را پیدا و مشخص کنیم تا عملیات ساخت پوسته به کاملترین و بینقصترین شکل ممکن به پایان برسد. از همین رو جزئیات هر تصویر نسبتا بالا است که در نتیجه نیاز به کیفیت بالاتری برای ذخیرهی آنها داشتیم. عکسهای زیر به دلیل سنگین نشدن بارگذاری صفحه با کیفیت معمولی قرار داده شدهاند. کیفیت اصلی هر عکس روی آن لینک شده است و کافی است روی هر تصویر کلیک کنید تا سایز اصلی و بزرگ آن در صفحهی جداگانهای اجرا شود.
تذکر اول: تعداد کمی از آیتمها در تمهای تلگرام دارای رنگ مشترک هستند. برای مثال کادری که پیام خود را در آن مینویسید و کادر سفیدرنگی که گزینهی Join یا Mutee کانالها در آن قرار دارد، هر دو از یک گزینه نشأت میگیرند؛ بنابراین قادر به تنظیم رنگ جداگانه برای آنها نخواهید بود.
تذکر دوم: در موارد اندکی گزینهی مربوط به بخش مورد نظر، در صفحه وجود ندارد. برای مثال اگر قصد تغییر رنگ بالای منوی کشویی تلگرام را دارید، باید به صفحهی چتها مراجعه کنید و گزینه chat_wallpaperr را تغییر رنگ دهید. البته به این موارد در عکسهای پایین اشاره شده است و جایی برای نگرانی نیست.
نحوه اجرایی کردن آموزش

آموزش زیر به این صورت تهیه شده است که در هر بخش، عکسی از محیطهای مختلف تلگرام گذاشته شده است و در سمت راست نیز تمام جزئیات را از دل تصویر درآورده و مشخص کردهایم. گزینهی مربوط به هر آیتم جداشده نیز مقابل آن نوشته شده است. قرارگیری آیتمها در کنار گزینهی مربوطه باعث شده است تا بدون نیاز به هیچ توضیحی متوجه بخش مورد نظر شوید و رنگ آن را تغییر دهید. با این حال در مواردی که نیاز به توضیح وجود داشت، توضیحات کوتاهی را برای شما روی عکس نوشتهایم. از آنجایی که وسواس خاصی برای نمایش تمام آیتمهای احتمالی موجود در تلگرام به خرج دادهایم، بسیار بعید است که به دنبال بخش خاصی باشید و آن را در آموزش زیر پیدا نکنید. از همین جهت ممکن است مواردی را در عکسها مشاهده کنید که در حال حاضر آن را در تلگرام خود نداشته باشید. پیشنهاد میکنیم ساخت تم خود را به این صورت شروع کنید که ابتدا به محلی که در تصویر مشخص شده است بروید و با توجه به عکس مقابل، تصورات خود را روی تلگرام پیاده کنید و توجهی به وجود یا عدم وجود آیتم مورد نظر در صفحهی فعلی خود نداشته باشید.
۱- صفحهی گفتگوها

طراحی تصویر بالا از محیط چت طوری صورت گرفته است که تمام حالتها و آیتمهای ممکن را در بر بگیرد. از همین رو طول تصویر زیاد شده است. برای حفظ قالب مطلب آن را در حالت پیش نمایش در متن قرار دادهایم، روی عکس کلیک کنید تا سایز اصلی آن برای شما باز شود. جزییات بهصورت منظم در دستههایی همچون نوار رنگی بالا، پلیر صوتی، پیام و فایلهای دریافتی، پیام و فایلهای ارسالی و... دستهبندی شدهاند تا درک آن سادهتر باشد. این تصویر تنها حکم نمایش ارکان موجود در صفحهی چتها را دارند و بخشها بهصورت تفکیکشده در سمت راست قرار گرفتهاند. گزینه مربوط به هر بخش نیز در مقابل آن نوشته شده است. کافی است به صفحهی چتها مراجعه کنید و با زدن آیکون نقاشی، گزینههای مورد نظر را پیدا کنید و تغییر رنگ دهید.
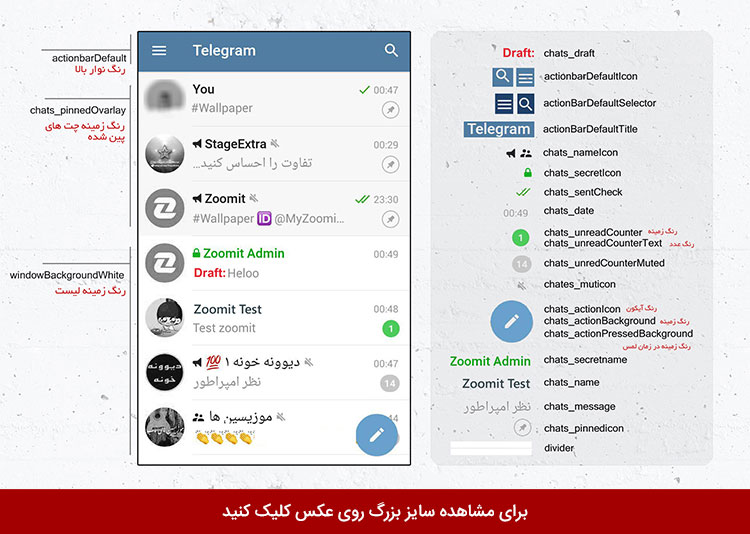
۲- صفحهی اصلی (لیست چت، کانال و گروه)

بعد از صفحه گفتگو که تقریبا نیمی از آیتمهای این مطلب در آن وجود داشت، پر آیتمترین بخش بعدی همین صفحهی اصلی است که در آن لیست چتها، گروهها و کانالها را مشاهده خواهیم کرد. مواردی همچون رنگ نام افراد، پیشنمایش پیام هر چت، آیکون کانال یا گروه، شمارندهی تعداد پیام، زمان دریافت پیام و... همگی در عکس بالا مشخص شدهاند و میتوانید آنها را تنظیم کنید. دقت داشته باشید که رنگ زمینهی این بخش، با رنگ زمینهی صفحه تنظیمات و صفحه پروفایل (کاربر،گروه،کانال) مشترک است و امکان تنظیم رنگهای جداگانه برای این ۳ زمینه وجود ندارد.
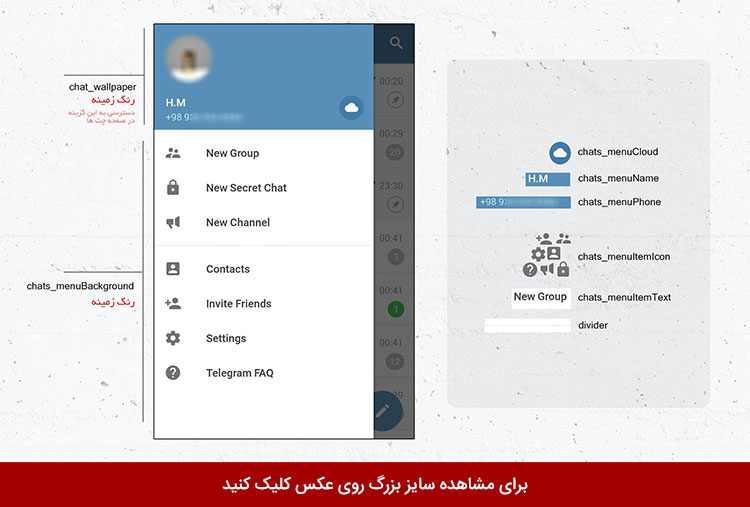
۳- منوی کشویی

منوی کشویی تلگرام که دریچهی ورود به تنظیمات، مخاطبین و... است، صفحهی نسبتا خلوتی بهحساب میآید. چند آیتم بیشتر در این صفحه وجود ندارند که در تصویر بالا قابل مشاهده خواهند بود.
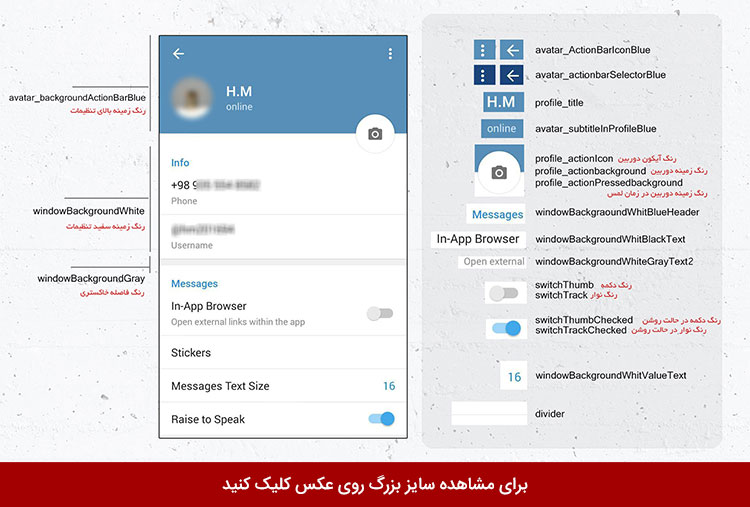
۴- صفحه تنظیمات

در صفحهی تنظیمات مواردی همچون رنگ نوار بالا، سرتیترها، عنوان تنظیمات، دکمههای خاموش و روشن و... وجود دارند که با توجه به عکس بالا میتوانید آنها را بهصورت دقیق تنظیم کنید. دقت داشته باشید که رنگ زمینهی این بخش، با رنگ زمینهی صفحه اصلی و صفحه پروفایل (کاربر،گروه،کانال) مشترک است و امکان تنظیم رنگهای جداگانه برای این ۳ زمینه وجود ندارد.
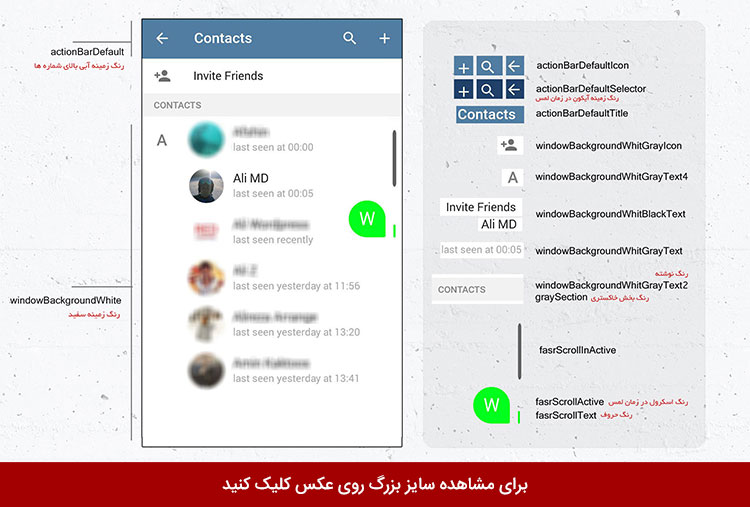
۵- صفحه مخاطبان

صفحهی مخاطبان نیز آیتمهایی همچون نام مخاطبان، لحظهی آخرین بازدید آنها، اسکرول صفحه، حروف کناری لیست مخاطبان و.. را در خود جای داده است که در عکس بالا به تفکیک با آنها آشنا خواهید شد.
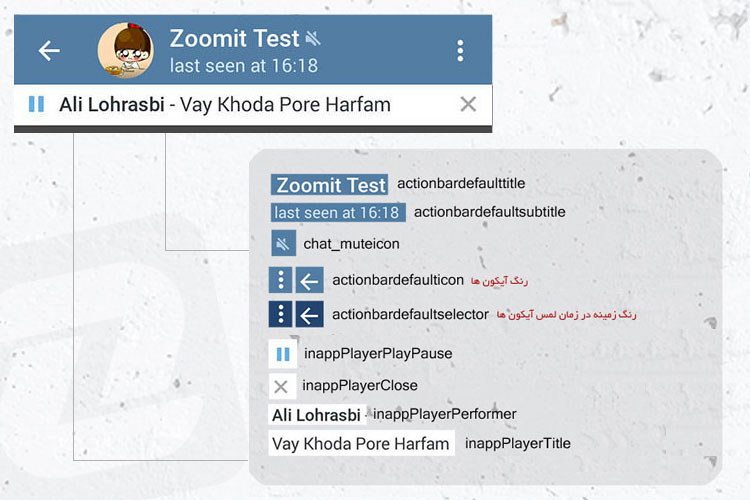
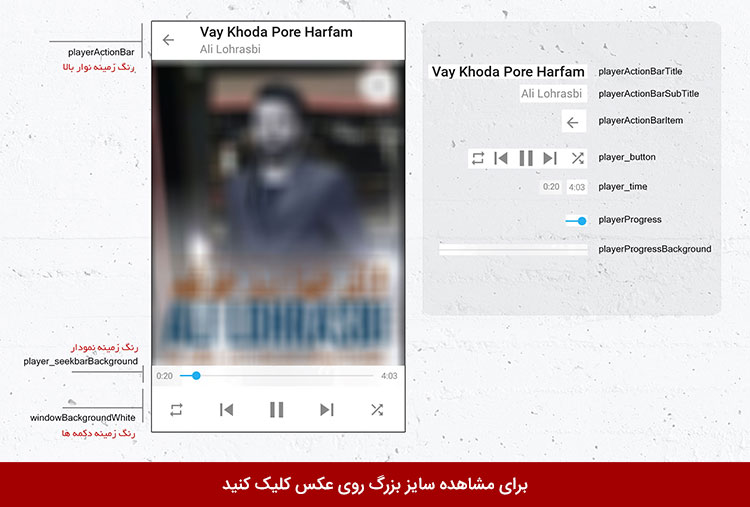
۶- پلیر داخلی تلگرام

زمانی که یک فایل موسیقی را در تلگرام پخش میکنید، یک نوار باریک به بالای برنامه اضافه میشود که تنظیمات رنگی آن را در «صفحهی گفتگوها» به شما آموزش دادیم. اما اگر روی این نوار باریک لمس کنید، به صفحهی جدیدی منتقل خواهید شد که در آن یک پلیر تمام صفحه در اختیار خواهید داشت. جزئیات موجود در این پلیر مانند دکمهی پخش، نام خواننده، زمان کل آهنگ، نوار پخش و... در عکس بالا قابل مشاهده خواهد بود.
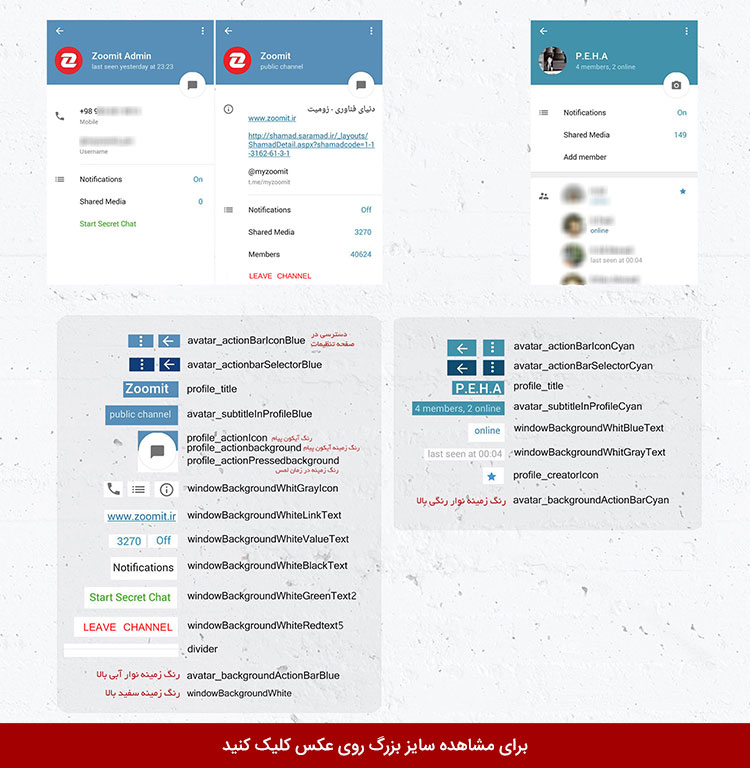
۷- پروفایل کاربر، گروه و کانال

متأسفانه تلگرام در بخش صفحهی پروفایلها منظم عمل نکرده است. از آنجایی که تمام این ۳ بخش ظاهر و آیتمهای مشترکی دارند، انتظار میرفت که با یک بار تنظیم رنگ، شاهد تغییرات در هر ۳ صفحه بودیم. اما همانطور که در عکس بالا قابل مشاهده است، بخشی از تنظیمات پروفایل گروه مانند رنگ نوار بالا و نوشتههای آن، با پروفایل کاربر و کانال تفاوت دارد. برای شلوغ نشدن عکس، فقط تفاوتها را در زیر عکس پروفایل گروه نوشتهایم. برای دیگر موارد موجود در پروفایل گروه، از عکس کناری آن (پروفایل کاربر و کانال) کمک بگیرید. دقت داشته باشید که رنگ زمینهی این بخش، با رنگ زمینهی صفحه تنظیمات و صفحه اصلی (لیست چت ها) مشترک است و امکان تنظیم رنگهای جداگانه برای این ۳ زمینه وجود ندارد.
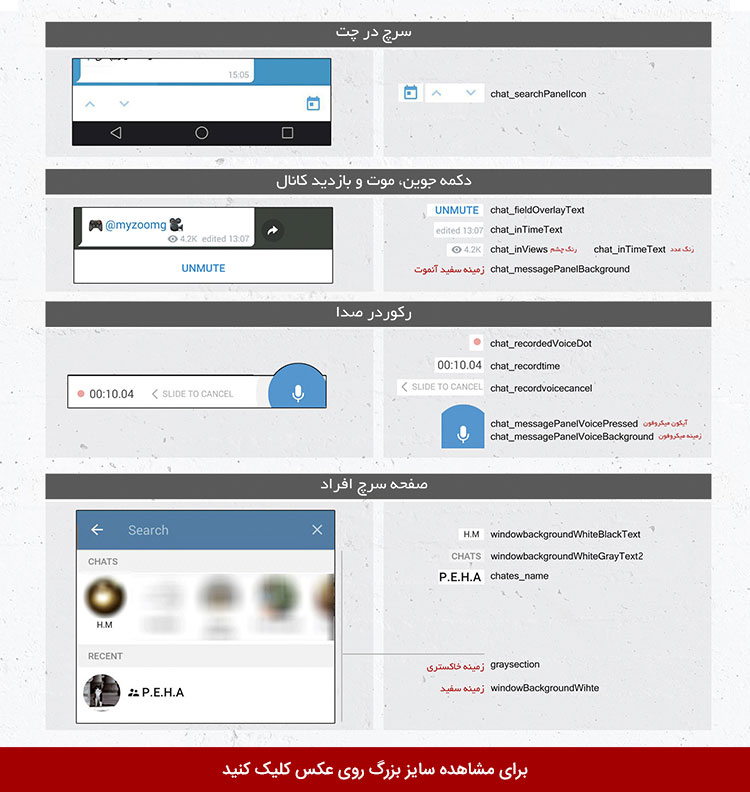
۸- بخشهای جزئی و جامانده

مواردی در تلگرام وجود داشتند که بسیار جزئی بودند و نیازی به پرداخت جداگانه به آنها وجود نداشت. در این تصویر میتوانید این آیتمها را که عبارتند از «سرچ در صفحه گفتگو»، «سرچ در بین کاربرها»، «رکوردر ویس» و «دکمهی Join و آمار بازدید پستها در کانال» مشاهده کنید.
توجه: تعداد گزینه های موجود در ادیتور در تمام بخش های تلگرام تابت "نیست" ! شما در هر بخش از تلگرام که آیکون شناور نقاشی (پالت) را لمس کنید گزینه های متفاوتی را مشاهده خواهید کرد. بنابراین مجددا تاکید می کنیم که برای انجام تغییرات در هر بخش ابتدا به بخش مربوطه مراجعه کنید و سپس روی آیکون پالت لمس کنید. در غیر این صورت ممکن است گزینه های ذکر شده در تصویر را در لیست گزینه های ادیتور پیدا نکنید.
تویوتا به کودکان آموزش رانندگی میدهد

تویوتا در نمایشگاه بینالمللی اسباببازی توکیو امسال که ۱ ژوئن برگزار میشود، از مدرسه رانندگی مخصوص نوجوانان به نام Camatte رونمایی میکند که قرار است تجربه تازه و لذتبخشی برایشان به ارمغان بیاورد.

شرکتکنندهها به کمک شبیهساز تویوتا، نحوهی کار با گاز، ترمز و فرمان را یاد میگیرند و باید مهارتهای خود را با خودروی کوچک Camatte Petta در یک پیست مخصوص محک بزنند. این خودروی مفهومی ۵ سال پیش در نمایشگاه بینالمللی اسباببازی توکیو رونمایی شد. بچهها با شخصیسازی خودروی کوچک خود وارد رقابت میشوند و در آخر گواهینامه رانندگی اختصاصی دریافت میکنند. تویوتا به فکر بچههایی که سن کمتر یا قد کوتاهتر دارند هم بوده است و آنها پس از فراگیری آموزش به کمک شبیهساز، سوار خودروی مفهومی Camatte 57 میشوند و گواهینامه موقت میگیرند.
آموزش Codeigniter - جلسه هفتم: کتابخانه ها

یکی از مهمترین اجزای فریمورک Codeigniter کتابخانههای آن است. این فریمورک شامل تعداد زیادی کتابخانهی از پیش آماده بوده که به صورت غیر مستقیم میتواند سرعت توسعه و ساخت یک اپلیکیشن تحت وب را افزایش دهد. در ادامه با ما همراه باشید تا شما را با کتابخانهها در فریمورک مورد بحث آشنا کنیم.
همانطور که در جلسات پیشین گفته بودیم، کتابخانههای سیستمی فریمورک در مسیر system/libraries قرار گرفتهاند. برای استفاده از هر کدام از کتابخانههای موجود در این مسیر باید ابتدا آنها را بارگذاری کنیم. بدین منظور میتوان از کدی شبیه به کد زیر استفاده کرد:
$this->load->library('class name');
کد بالا به جای عبارت class name باید نام کتابخانهی مورد نظری که قصد بارگذاریاش را داریم، وارد کنیم. اگر بخواهیم چندین کتابخانه را به صورت همزمان با یک دستور بارگذاری کنیم، میتوان این کار را با ارسال آرگومان به تابع ()library انجام داد. به عنوان مثال با استفاده از کد زیر دو کتابخانهی email و table را به صورت همزمان و با یک خط کد بارگذاری کردهایم.
$this->load->library(array('email', 'table'));
کلاسهای کتابخانه
هر کدام از کلاسهایی که در مسیر system/libraries قرار گرفتهاند، شمال توابع مختلفی هستند که کار توسعه اپلیکیشنهای تحت وب را برای ما بسیار آسان و ساده میکنند. در جدول زیر لیستی از پر استفادهترین کتابخانههای فریمورک Codeigniter را به همراه توضیحات آنها مشاهده میکنید.
| شماره | کلاس کتابخانه و توضیحات |
|---|---|
| 1 | Benchmarking Class کلاس بنچمارکینگ همیشه در حال فعالیت بوده و فاصلهی زمانی بین هر دو زمان مورد نظری که به آن داده شود را محاسبه میکند. |
| 2 | Caching Class این کلاس از تمام صفحات سایت، نسخهی کش تهیه میکند تا دسترسی به آن صفحات سریعتر و آسانتر انجام شود. |
| 3 | Calendaring Class با استفاده از این کلاس میتوانید به صورت داینامیک، تقویمهای جدیدی را ایجاد کنید. |
| 4 | Shopping Cart Class این کلاس همانطور که از نامش پیداست به منظور افزودن یا حذف آیتم به سبد خرید آنلاین به کار گرفته میشود. آیتمها در Session ها ذخیره شده و تا زمانی که کاربر وبسایت شما را مرور میکند به صورت فعال باقی خواهند ماند. |
| 5 | Config Class تنظیمات مربوط به پیکربندی را میتوان با استفاده از این کلاس دریافت کرد. این کلاس نیز به صورت خودکار فعال است. |
| 6 | Email Class این کلاس توابع مختلفی را برای کار با ایمیل در اختیار شما قرار میدهد که از جمله میتوان به ارسال یا پاسخ به ایمیلها اشاره کرد. |
| 7 | Encryption Class این کلاس دو روش مختلف را به منظور رمزنگاری دادهها در اختیار شما قرار میدهد. |
| 8 | File Uploading Class این کلاس توابع لازم برای آپلود فایل را در اختیار توسعهدهندگان قرار میدهد. شما میتوانید تنظیمات مختلفی را برای این کلاس تعریف کنید که از جمله این تنظیمات میتوان به تعیین نوع فایلهای مجاز، برای آپلود شدن، حجم فایلها و ... اشاره کرد. |
| 9 | Form Validation Class این کلاس توابع لازم برای اعتبارسنجی مقادر وارد شده در فرمها را در اختیارتان میگذارد. |
| 10 | FTP Class این کلاس نیز شامل توابع مختلفی برای کار با FTP است. از جمله قابلیتهای این کلاس میتوان به امکان انتقال یا حذف، تغییر نام یا جابجا کردن فایلها به سرور اشاره کرد. |
| 11 | Image Manipulation Class این کلاس امکاناتی را برای کار با تصاویر در اختیار شما قرار میدهد. از جمله قابلیتهای این کلاس میتوان به تغییر اندازه، ایجاد تصویر بندانگشتی، برش، چرخاندن، نوشتن متن واترمارک و ... اشاره کرد. |
| 12 | Input Class این کلاس شامل پردازشهای از قبل انجام شده برای دادههای ورودی است تا از این طریق امنیت بیشتری برقرار شود. |
| 13 | Language Class این کلاس برای بینالمللی سازی اپلیکیشن تحت وب شما بکار میرود. در واقع برای ایجاد سایتهای چند زبانه میتوانید از این کلاس بهره بگیرید. |
| 14 | Loader Class این کلاس میتواند فایلهای مختلفی از جمله، فایلهای ویو یا نما، درایورها، هلپرها، مدلها و ... را در فریمورک بارگذاری کند. |
| 15 | Migrations Class این کلاس شامل توابعی است که با استفاده از آنها میتوان دادههای موجود در یک دیتابیس را به دیتابیسهای دیگر منتقل کرد. |
| 16 | Output Class این کلاس خروجی را به مرورگر ارسال کرده و صفحهی وب مورد نظر را کش میکند. |
| 17 | Pagination Class این کلاس قابلیتهای مربوط به صفحهبندی را برای صفحات وب در اختیار توسعه دهندگان قرار میدهد. |
| 18 | Template Parser Class این کلاس میتواند از متون ساده به منظور نمایش متغیرهای مختلف در فایلهای نما یا ویو استفاده کند. با استفاده از این کلاس میتوان متغیرهای ساده و نیز متغیرهای پیچیدهتر مثل آرایهها را در فایل ویو به نمایش درآورد. |
| 19 | Security Class این کلاس شامل قابلیتهای امنیتی چون فیلترینگ XSS، CSRF و ... است. |
| 20 | Session Library این کلاس شامل توابعی برای مدیریت کامل سشنها در اپلیکیشنهای تحت وب شما است. |
| 21 | HTML Table این کلاس برای ایجاد خودکار جداول بر اساس نتایج دریافت شده از بانکهای اطلاعاتی یا یک آرایه به کار میرود. |
| 22 | Trackback Class این کلاس توابعی دارد که شما را قادر میسازد تا دادههای ترکبک مورد نظر خود را دریافت و ارسال کنید. |
| 23 | Typography Class کلاس تایپوگرافی متدهایی دارد که برای فرمتبندی متون میتوان از آنها بهره برد. |
| 24 | Unit Testing Class این کلاس شامل توابعی است که میتواند واحدهای مختلف اپلیکیشن شما را تست کرده و سپس نتیجه این تست را ایجاد کند. |
| 25 | URI Class اگر از URI Routng استفاده میکنید این کلاس شامل متدهایی است که به شما کمک میکند تا اطلاعات را از رشتههای متنی URI بیرون بکشید. |
| 26 | User Agent Class این کلاس نیز شامل توابعی است که به شما کمک میکند تا اطلاعاتی در مورد مرورگر، دستگاه موبایل یا رباتی که وبسایت را مشاهده میکند بدست آورید. علاوه بر این میتوانید اطلاعات مربوط به وبسایت رجوع کننده، زبان و اطلاعات مربوط به نوع کاراکتربندی کاربر را با استفاده از این کلاس بدست آوردید. |
| 27 | XML-RPC and XML-RPC Server Classes کلاسهای XML-RPC در فریمورک Codeigniter امکان ارسال درخواست به دیگر سرورها را برای شما محیا میکنند. همچنین میتوانید سرور XML-RPC مخصوص به خود را برای دریافت درخواست از جانب دیگران ایجاد کنید. |
| 28 | Zip Encoding Class این کلاس برای ایجاد فایلهای فشردهی زیپ از دادههای شما مورد استفاده قرار میگیرد. |
ساختن کتابخانهها
فریمورک Codeigniter شامل کتابخانههای بسیار قدرتمندی است که میتوانید آنها را در مسیر system/libraries مشاهده کنید. اما این فریمورک فقط به کتابخانههای پیشفرض محدود نشده و شما میتوانید کتابخانههای مورد نظر خود را نیز ایجاد کرده و به آن اضافه کنید. کتابخانههای ایجاد شده توسط شما باید در مسیر application/libraries قرار بگیرند. برای ایجاد کتابخانهی جدید میتوانید از سه روش اقدام کنید.
- ایجاد یک کتابخانه کاملا جدید
- ارثبری از کتابخانههای پیشفرض فریمورک
- جایگزینی یک کتابخانهی جدید با کتابخانههای پیشفرض
ایجاد یک کتابخانهی کاملا جدید
- هنگام ساختن یک کتابخانهی جدید باید نکات زیر را در نظر داشته باشید:
- نام فایل کلاس شما باید با یک حرف انگلیسی بزرگ شروع شود. مثال: Myzoomit.php
- نام خود کلاس نیز باید با یک حرف بزرگ انگلیسی شروع شود. مثال: Myzoomit
- نام کلاس و نام فایل آن باید با یکدیگر یکسان باشند.
به عنوان مثال ما یک کتابخانه به نام Myzoomit.php در زیر ایجاد کردهایم.
Myzoomit.php
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed'); class Myzoomit { public function some_function() { } } /* End of file Myzoomit.php */
بارگذاری کلاس ایجاد شده
برای بارگذاری کتابخانههای ایجاد شدهی خود میتوانید از کدی مثل کد زیر استفاده کنید.
$this->load->library(‘myzoomit’);
نام myzoomit در واقع نام کتابخانهی شما خواهد بود و باید آن را با حروف کوچک بنویسید. فرقی نمیکند که در نام فایل و نام خود کتابخانهی ایجاد شده کدام حروف را بزرگ نوشتهاید و در هنگام بارگذاری این کتابحانههای باید تمام حروف نام انها را با حروف کوچک تایپ کنید. همچنین پسوند php. را نیز در انتهای نام کلاس نمینویسیم. پس از بارگذاری کلاس مورد نظر میتوانید مثل کد به توابع داخلی آن کلاس دسترسی داشته باشید.
$this->myzoomit->some_function();
ارثبری از کتابخانههای پیشفرض فریمورک
گاهی نیاز پیدا میکنید تا قابلیتهای مورد نظر خود را به کتابخانههایی که به صورت پیشفرض در فریمورک Codeigniter وجود دارند اضافه کنید. بدین منظور میتوانید کتابخانهی جدیدی ایجاد کرده و از کلاس مورد نظر خود ارثبری کنید تا علاوه بر متدهای پیشفرض آن کلاس، بتوانید متدهای جدیدی را برای کتابخانهی مورد نظر تعریف کنید. بدین منظور باید در انتهای نام کلاس جدید خود از یکی از کلاسهای پیشفرض فریمورک ارثبری کنید.
- به مثال زیر توجه کنید. ما در اینجا قصد داریم کتابخانهی جدیدی ایجاد کنیم که از کتابخانهی Email ارثبری میکند.
Class MY_Email extends CI_Email { }
در مثال بالا کلاس MY_Email از کلاس ایمیل پیشفرض فریمورک مورد بحث یعنی CI_Email ارثبری کرده است. این کتابخانه را میتوان مثل سایر کتابخانهها در فریمورک Codeigniter بارگذاری کرد. نام فایل مثال بالا نیز My_Email.php خواهد بود.
جایگزینی کتابخانهی جدید با کتابخانهی پیشفرض
گاهی اوقات نیز شرایطی پیش میآید که نیاز پیدا میکنید تا از کتابخانههای پیشفرض به روشی غیر از روش اصلی ارائه شده توسط فریمورک بهره ببرید و در واقع باید روش مخصوص خود را جایگزین کنید. این کار با جایگزینی کتابخانهی جدید با کتابخانههای پیشفرض امکانپذیر خواهد بود. بدین منظور باید کلاس جدیدی ایجاد کرده و نام آن را دقیقا مشابه نام کتابخانهی پیشفرض مورد نظر تعیین کنید. به عنوان مثال اگر قصد دارید کلاس جدیدی را با کلاس Email جایگزین کنید، در این شرایط باید از کد زیر استفاده کنید. سپس باید این کد را در فایلی به نام Email.php ذخیره کرده و نام کلاس را نیز CI_Email تعیین کنید.
Email.php
Class CI_Email { }
در این جلسه شما به طور کامل با کتابخانههای فریمورک Codeigniter آشنا شدید. در جلسات آینده با سایر اجزای مهم این فریمورک به طور کامل آشنا خواهید شد.
آموزش استفاده از گوگلدرایو، قدم اول

با حضور رقیب قدرتمندی مانند گوگل و سرویس بی نظیرش همچون Google Drive ، عرصه بر سرویسهای Dropbox، Box، SkyDrive و دیگر سرویسهای رایج در ذخیره آنلاین ابری، تنگ شده است. Google Drive که جایگزین سرویس Google Docs شده است به کاربرانش اجازه میدهد که فایلهایشان را بر روی فضای در نظر گرفته ذخیره کرده و از هر جایی و با هر وسیلهای اعم از کامپیوتر، گوشیهمراه وتبلت به آنها دسترسی پیدا کنند. در این مقاله تصمیم داریم اطلاعات لازم برای شروع کار با این سرویس را در اختیار شما قرار دهیم.
برای فعال کردن سرویس خود همین الان به لینک Google.Drive مراجعه کنید. به محض اینکه این سرویس فعال شود، گوگل به شما اطلاع خواهد داد.
در یک نگاه سریع و اجمالی، آن چه که بیشتر از همه کرد پیدا میکند شباهت زیاد Google Drive از نظر ظاهری و عملیاتی به سرویس پیشین ابری گوگل، Google Doc است. شما قادرید فایلهای خود را ایجاد کرده، آنها را دستهبندی کرده، از نوار بالای صفحه برای جستجو استفاده کرده و همچنین فایلهای خود را با کشیدن و رها کردن در پنجره مرورگر به فضای اختصاصی منتقل کنید.
با همه اینها، بر خلاف Google Doc، شما قادرید مدیریت فایلها و فعالیتهای خود را از طریق برنامه Google Drive که بر روی رایانه یا وسیله ارتباطی شما نصب می شود انجام دهید. برای دریافت این برنامه به آدرسdrive.google.com مراجعه کرده و از آنجا گزینه "Download Google Drive" را از نوارجانبی چپ صفحه انتخاب کنید. بعد از اتمام نصب برنامه، پوشه "Google Drive" به دسکتاپ شما اضافه خواهد شد.
هر تغییری که در این پوشه حاصل شود به همان شکل در فضای ابری اختصاصی نیز صورت میگیرد و بالعکس. بنابراین اگر فایلی را به پوشه Google Drive دسکتاپ خود اضافه کنید، آن فایل به طور خودکار بر روی فضای اختصاص داده به شما ذخیره خواهد شد. اگر قبلا از دراپباکس استفاده کرده باشید این عملیات و نحوه کارکرد برایتان بسیار آشنا خواهد بود.
حال که با نحوه همگامسازی آشنایی پیدا کردید بهتر است از ویژگیها ی سرویس Google Drive نیز اطلاع داشته باشید. اگر تمایل دارید این مراحل را به صورت تصویری مشاهده کنید، سری هم به ویدئوی زیر بزنید.
فضای رایگان اسناد
همانطور که می دانید با گوگل درایو میتوانید اسناد مختلف را بسازید و یه صورت گروهی روی آنها کار کنید.
گوگل داکس مستقیما با گوگل درایو یکپارچه شده و به شما اجازه میدهد با همکارانتان همزمان و به صورتزنده روی فایل یک سند، Spreadsheet یا پرزنتیشن کار کنید. ولی نکته جالب آن است که فضای اشغال شده توسط گوگلداکس جزو فضای اختصاصی رایگان 5 گیگابایتی درایو محسوب نمی شود و از آن فضا، حافظه ای را به خود اختصاص نمی دهد.
امکان آپلود 30 نوع فایل مختلف
فایلهای فتوشاپ، عکسها، ویدیوها و هر آنچه که کاربرد زیادی در دنیای کنونی دارد، همه و همه توسط گوگل درایو پشتیبانی شده و میتوانید آنها را در درایو ذخیره کرده و یا آنها را باز و مشاهده کنید. بنابراین میتوانید ویدیوی مورد علاقه خود را در درایو بارگذاری کرده و سپس آن را در مرورگرتان تماشا کنید. اصلا اهمیت ندارد که کجا هستید.
اشتراکگذاری فایلها، پوشه ها و یا حتی درایو اختصاصیتان
آیا سندی دارید که علاقه داشته باشید به اشتراک گذاشته شود؟ یا عکس یا ویدیوی تأثیر گذاری که بقیه از آن با خبر شوند؟؟ به مانند Google Docs می توانید با کلیک راست بر روی فایل یا پوشه مورد نظرتان و انتخاب گزینه "Share...," و انجام تنظیمات به اشتراک گذاری، هر آنچه که میخواهید را به اشتراک بگذارید. اگر میخواهید کسی به فایلهای حافظه درایوی شما دسترسی داشته باشد کافی است بر روی کلید مربوط به آن شخص کلیک کرده و بدین ترتیب علامت + در بالا ظاهر می شود.
به کار گیری فناوری Google Goggles
به کمک تکنولوژی Goggles بهینه شده برای درایو میتوانید متون و عکس ها را در نوار جستجو، بیابید. به کمک فناوری OCR یا تشخیص متون به کار رفته در Goggles امکان جستجوی نوشتههای موجود در اسناد PDF یا اسکن شده نیز مهیا است.
فناوری تشخیص عکس نیز میتواند بسیار کاربردی باشد. به این صورت که اگر شما عکس برج ایفل را آپلود کنید و سپس کلمه Eiffel Tower را جستجو کنید، عکس برای شما نمایش داده خواهد شد. در واقع در سرویس گوگل درایو، عکسها و انسانها شناسایی شده و در جستوجوی اطلاعات میتوانید افراد را نیز جست و جو کنید .البته این تکنولوژی در حال پیشرفت است و هنوزآنچنان قابل اعتماد و کارا نیست ولی به هر حال زمانی که به جستجو در عکس ها یا متون نیاز دارید بسیار به کمک شما می آید.
همکاری و بحث و نظر در مورد فیلم ها، عکس ها و بیشتر
امکان بحث و تبادل نظر در Google Docs به گوگل درایو نیز سرایت کرده است. برای مثال اگر ویدیویی را در درایو آپلود کنید و آن را به اشتراک بگذارید می توانید با ابزار کامنت گذاری در مورد آن با دیگران به بحث و تبادل نظر سازنده بپردازید.
نصب برنامههای ثالث و جانبی
توسعهدهندگان برنامههای جانبی ، نرم افزارهای کاربردی مناسبی را به صورت یکپارچه شده با گوگل درایو ایجاد کرده اند. Pixlr برنامهای برای ویرایش عکسهای آپلود شده، HelloFax برنامه ای برای ارسال رایگان فکس و... همگی برای داشتن تجربه بهتر شما با گوگل درایو تولید شده اند. برای دریافت این برنامهها و برنامههای مفید دیگر میتوانید به شکل زیر عمل کنید:
to Google Drive > Settings > Manage apps > Get more apps
اگر تصمیم به استفاده از سرویس ابری گوگل دارید بهتر است آن را بر روی گوشی همراهتان نیز نصب کرده (فعلا برای اندروید و در آینده ای نزدیک برای iOS) و امکانات متعدد معرفی شده در این مقاله را استفاده کنید و مهمتر از همه، نظر خود را در بخش نظرات برای ما ارسال کنید.
چگونه ویندوز 8 را بر روی iPad اجرا کنیم

هرچقدر هم که محصولات اپل جذاب باشند،هر چقدر هم که برنامه های ویندوز کرش کند و دستمان را توی حنا بگذارد باید اعتراف کنیم که هیچ چیز ویندوز نمی شود! اگر دوست دارید بر روی تبلت iPad خود تجربه کار با ویندوز 8 را داشته باشید، کافی است اپلیکیشن Windows 8 Metro Testbed را بر روی آیپد خود اجرا کرده و ویندوز 8 را نیز روی کامپیوتر خود نصب نمایید و لذت استفاده از ویندوز 8 را بر روی آیپد تجربه کنید.
این برنامه که توسط متخصصان شرکت Splashtop تهیه شده و با قیمت 24.99 دلار در فروشگاه App Store اپل عرضه میشود، به کاربران iPad این اجازه را میدهد تا نسخه آزمایشی ویندوز 8 را بدون هیچ کم و کاستی بر روی تبلت خود اجرا نمایند. البته توجه کنید که قیمت اصلی برنامه 49.99 دلار است و فعلا برای فروش ویژه با این قیمت عرضهمیشود.
اگر قصد دارید با استفاده از این App لذت استفاده یک PC مجهز به Windows 8 لمسی را تجربه کنید ابتدا برنامه Windows8 Metro Testbedرا بر روی آیپد خود نصب کنید.
سپس برنامه Splashtop Streamer client را نیز بر روی رایانه شخصی مجهز به ویندوز 8 نصب نمایید.

بعد از نصب این برنامه بر روی رایانهتان، لازم است تا یک کد امنیتی را تعیین کنید تا امکان دسترسی رایانه شخصی از طریق تبلت ممکن شود.
به تبلت بازگردیم، این برنامه با عنوان Splashtop Win8 در فهرست برنامه های شما قرار دارد. پس از اجرای آن، برنامه به صورت خودکار در شبکه بیسیم به دنبال رایانههایی میگردد که برنامه Streamer را داشته باشند، کافی است رایانه خود را از فهرست انتخاب کرده و کد امنیتی را وارد نمایید. اجی مجی لاترجی! حالا یک iPad دارید که ویندوز 8 بر روی آن اجرا میشود.
اگر هنوز بهخوبی نمی دانید که چگونه با این برنامه کار کنید، کافی است پیغامهای راهنمایی که در صفحه نمایش داده می شود را دنبال نمایید. البته من به شخصه ترجیح میدهم مانند یک کاپیتان جسور در دل دریاهای ناشناخته بتازم و از یافتههایم با شادی بهره ببرم، کمی کنجکاو باشید!

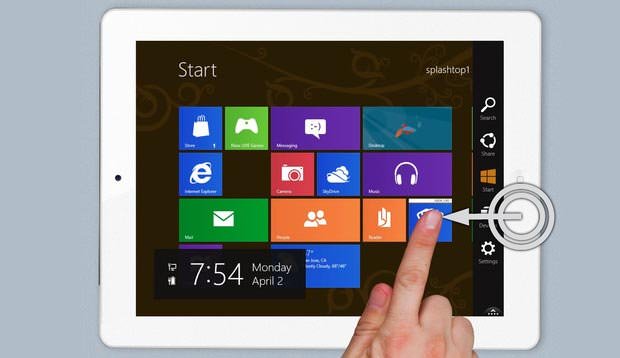
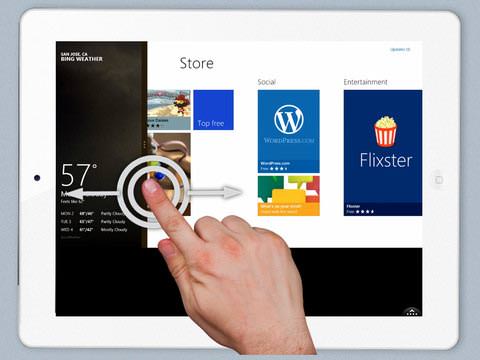
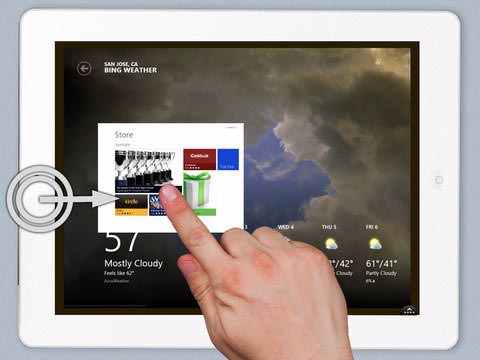
کار کردن با این برنامه درست مانند استفاده از ویندوز 8 بر روی سایر تبلتهاست، میتوانید در قسمت راست صفحه ضربه انگشتی بزنید تا Charms Bar باز شود، یا اینکه در سمت چپ تقهای با نوک انگشتانتان زده و بین برنامههای باز حرکت کنید؛ یا با ضربه به سمت پایین، برنامههای در حال اجرا را ببندید.
Metro Testbed قادر به اجرای تمامی ویژگیهای ویندوز 8 در محیط تبلتهای اپل است. البته یک قسمت اضافی در گوشه پایین سمت راست دارد که با یک بار زدن بر روی آن صفحه کلید مجازی فعال میشود؛ با دو بار زدن بر روی آن، نوار ابزار برنامه Splashtop نمایان میگردد که در آنجا میتوانید تنظیمات دسترسی به نوار کنترل، فعالسازی موشواره، قفل چرخش خودکار صفحه، کلیدهای مرور صفحات و غیره را تنظیم کنید.
استفاده از ویندوز 8 در محیط رایانه شخصی بدون هیچ مشکلی میسر بوده و اجرای آن از طریق شبکه بیسیم بر بستر iPad نیز سریع و خوب است. برنامه Splashtop با استفاده از حساب کاربری شما در سایت گوگل، اجازه می دهد تا از طریق اینترنت رایانه خود را کنترل کنید؛ تجربه ای که سرعت کارکردش سریعتر از حد انتظار است.

در کل باید اعلام کنم، کار با ویندوز 8 در محیط تبلت تجربهای ناب و خاص است، حسی که هرگز نمیتوان با رایانههای رومیزی مقایسه کرد. مطمئناً توسعهدهندگان نرمافزار و حتی کارشناسان مایکروسافت که مایلند ویندوز را در محیط iPad با طعم سیب تجربه کنند ناگزیر به خریداری و استفاده از برنامه Windows8 Metro Testbed خواهند بود.
در زیر میتوانید فایل ویدئویی کار با برنامه Windows8 Metro Testbed را ملاحظه فرمایید. راستی اگر با این برنامه کار میکنید تجربیات خود را با دوستانتان در زومیت درمیان بگذارید.







